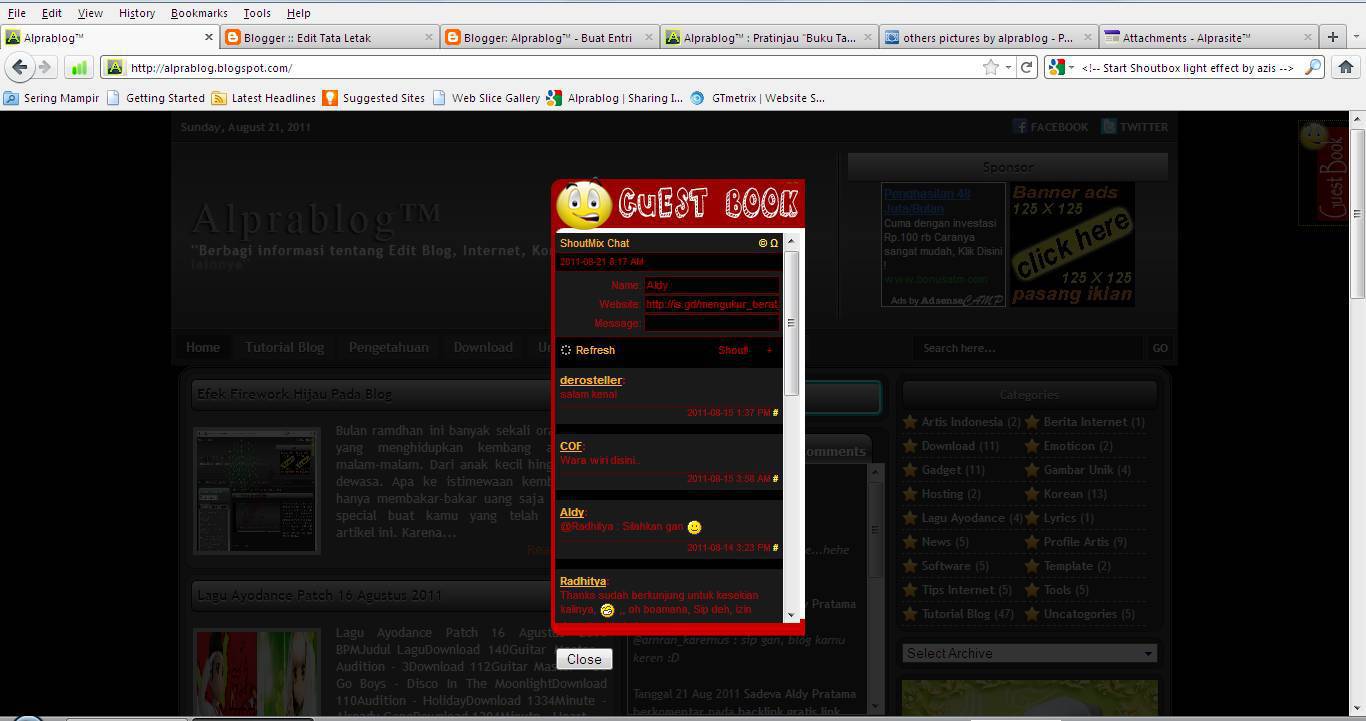
Tooltipnya juga lumayan keren sih... Jadi saya langsung membuatnya, Sebelum kita lanjut ke bawah saya ingin mengabadikan gambar berikut...
Langsung ikuti langkah-langkah berikut... :)
1. Login Blogger.com
2. Masuk ke Rancangan ~> Edit HTML
3. Cari kode </body>..
4. Pastekan kode berikut tepat di atasnya...
<script src='http://www.alprasite.cc.cc/js/tooltip.js' type='text/javascript'/>
<script type='text/javascript'>
$(".bonce a[title]").tooltip({effect: 'bouncy'});
$(".bonce img[title]").tooltip({effect: 'bouncy'});
$(".download").tooltip({ effect: 'slide'});
$(".fade img[title], .fade a[title]").tooltip({offset: [10, 2], effect: 'slide'})
.dynamic({ bottom: { direction: 'down', bounce: true }
});
</script>
<script type='text/javascript'>
$(".bonce a[title]").tooltip({effect: 'bouncy'});
$(".bonce img[title]").tooltip({effect: 'bouncy'});
$(".download").tooltip({ effect: 'slide'});
$(".fade img[title], .fade a[title]").tooltip({offset: [10, 2], effect: 'slide'})
.dynamic({ bottom: { direction: 'down', bounce: true }
});
</script>
5. Kemudian Cari kode ]]></b:skin>.
7. Letakan kode berikut tepat di atasnya...
.tooltip{display:none;border: 5px solid #2379d7; background:url(http://i1202.photobucket.com/albums/bb372/alprablog/others/bluegrad.png) top left repeat-x; font-size:12px;width:200px;padding:10px;color:#fff;outline: 1px solid #777;outline-offset:0px;border-radius:10px;-moz-border-radius:10px;-webkit-border-radius:10px;box-shadow:0px 0px 20px rgba(125,124,250,.9);-moz-box-shadow:0px 0px 20px rgba(125,124,250,.9);-webkit-box-shadow:0px 0px 20px rgba(125,124,250,.9);filter: progid:DXImageTransform.Microsoft.Shadow(color='#999999', Direction=135, Strength=7);
font:12px Georgia;font-weight:bold;text-shadow:.2em .2em 0.2em #000000;}
font:12px Georgia;font-weight:bold;text-shadow:.2em .2em 0.2em #000000;}
8. Simpan template...
Untuk memasang tooltipnya silahkan edit sendiri HTML berikut...
<div class="bonce">
<li><a href="http://alprablog.blogspot.com/" target="_blank" title="Alprablog™">Alprablog™</a></li>
</div>
<li><a href="http://alprablog.blogspot.com/" target="_blank" title="Alprablog™">Alprablog™</a></li>
</div>
<div class="bonce">
<a href="http://alprablog.blogspot.com/" target="_blank" title="Alprablog™"><img src="http://i1202.photobucket.com/albums/bb372/alprablog/banner.jpg"/></a>
</div>
<a href="http://alprablog.blogspot.com/" target="_blank" title="Alprablog™"><img src="http://i1202.photobucket.com/albums/bb372/alprablog/banner.jpg"/></a>
</div>
Silahkan ganti sendiri text yang berwarna merah dengan url blog Anda dan url gambar Anda.
Sekian Terima kasih
Salam Blogger....