
Langkah-langkahnya :
1. Kunjungi developers facebook.
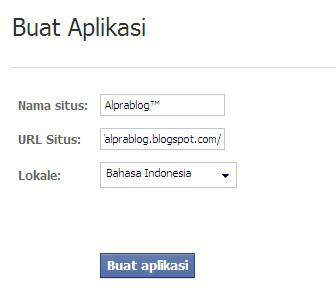
2. Isi semua kolom yang tersedia.
3. Klik Buat Aplikasi.
4. Copy ID aplikasi Anda.
5. Login Blogger.com
6. Masuk ke Rancangan ~> Elemen Laman.
7. Tambah Gadget ~> HTML/Javascript.
8. Masukan kode berikut.
<style type="text/css">
.gb_fixed{
position:fixed;
top:0px;
right:0px;
z-index:+10;
}
* html .gb_fixed {position:relative;}
#hidden_gb2 {
display:none;
border:2px solid #000;
background:#ffffff;
padding:10px;
padding-top:0px;
}
</style>
<div class="gb_fixed">
<table id="hidden_gb2" cellpadding="0" cellspacing="0">
<tr><td>
<div><a href="javascript:void(0)" onclick="gb_showHideGB()"><b style="color:red">[ Tutup ]</b></a></div>
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=ID ANDA&xfbml=1"></script><fb:comments xid="ID ANDA" numposts="5" width="250" publish_feed="true"></fb:comments>
<script src="http://www.geocities.ws/alprablog/user/js/hiddengb2.js"></script></td></tr></table>
</div>
<div style="z-index:+5" class="gb_fixed">
<a href="javascript:void(0)" onclick="gb_showHideGB()">
<img border="0" style="border:0px" src="http://i1202.photobucket.com/albums/bb372/alprablog/others/buku-tamu.png"/>
</a>
</div>
.gb_fixed{
position:fixed;
top:0px;
right:0px;
z-index:+10;
}
* html .gb_fixed {position:relative;}
#hidden_gb2 {
display:none;
border:2px solid #000;
background:#ffffff;
padding:10px;
padding-top:0px;
}
</style>
<div class="gb_fixed">
<table id="hidden_gb2" cellpadding="0" cellspacing="0">
<tr><td>
<div><a href="javascript:void(0)" onclick="gb_showHideGB()"><b style="color:red">[ Tutup ]</b></a></div>
<div id="fb-root"></div><script src="http://connect.facebook.net/en_US/all.js#appId=ID ANDA&xfbml=1"></script><fb:comments xid="ID ANDA" numposts="5" width="250" publish_feed="true"></fb:comments>
<script src="http://www.geocities.ws/alprablog/user/js/hiddengb2.js"></script></td></tr></table>
</div>
<div style="z-index:+5" class="gb_fixed">
<a href="javascript:void(0)" onclick="gb_showHideGB()">
<img border="0" style="border:0px" src="http://i1202.photobucket.com/albums/bb372/alprablog/others/buku-tamu.png"/>
</a>
</div>
Keterangan : Ganti text yang berwarna merah dengan ID Aplikasi Facebook Anda tadi.
9. Simpan.
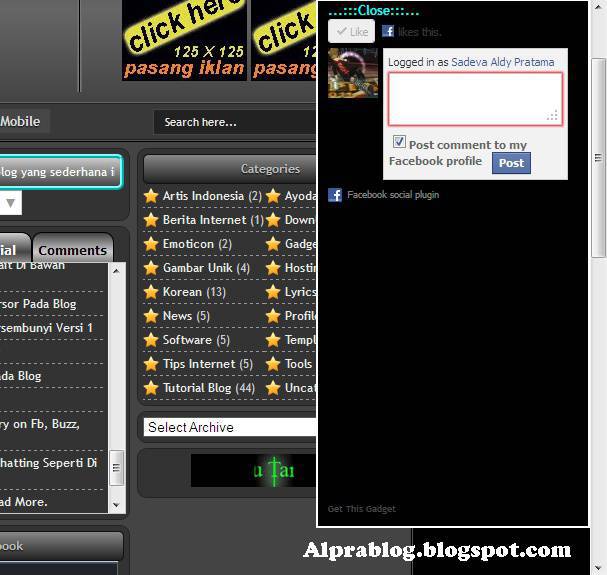
Silahkan dilihat hasilnya...




2 komentar:
mas ada tutorial membuat tulisan d header tuh ga, kalau ada send to my email please lead_gitar1@yahoo.co.id
d tunggu ya mas oke.. :D
@decharvi : maaf gan, saya ga bisa buatkan sekarang, karena ada masalah dengan laptopku (~,~")
Posting Komentar