 |
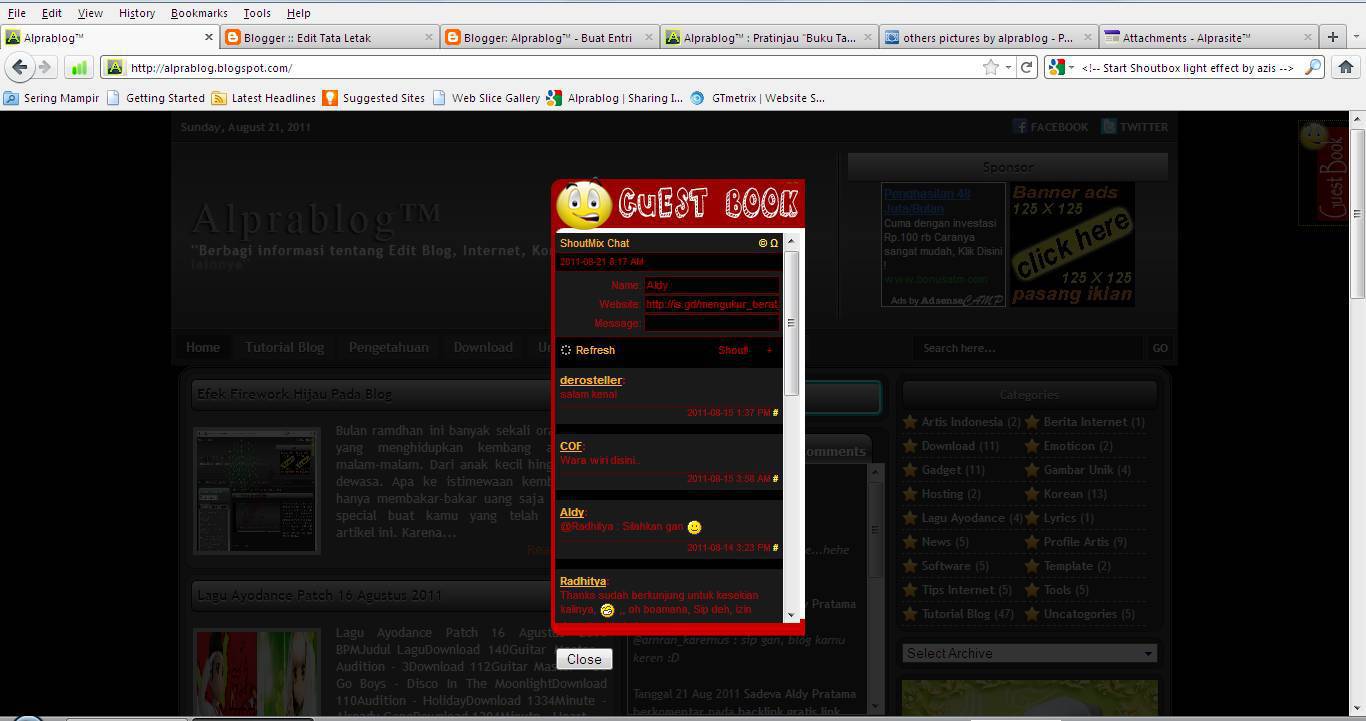
| Klik gambar untuk memperbesar. |
Bagaimana? Kalau tertarik silahkan ikuti langkah berikut.
1. Login Blogger.com
2. Masuk ke Rancangan ~> Elemen Laman.
3. Tambah Gadget ~> HTML/Javascript.
4. Masukan kode berikut.
<!-- Start Shoutbox light effect by Alprablog -->
<script type="text/javascript" src="http://www.geocities.ws/alprablog/user/js/jquery-latest.pack.js"></script>
<script type="text/javascript" src="http://www.geocities.ws/alprablog/user/js/alpraBTlight-effect.js"></script>
<style>a {color:#ffffff; text-decoration:none}
img { border: none; }
#alpraBTclose {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#AlprablogBT .window {
position:fixed;
left:0;
top:0;
width:335px;
height:460px;
display:none;
z-index:9999;
padding:20px;
}
#AlprablogBT #AlprablogGB2 {
background:url(http://i1202.photobucket.com/albums/bb372/alprablog/others/bgAlpraGB1.png) no-repeat 0 0 transparent;
width:250px;
height:445px;
padding:56px 0 20px 5px;
}
#AlpraGBclose {
padding:2px 0 0 0;
}
</style>
<ul><div style='display:scroll; position:fixed; top:10px; right:0px;'>
<a href="#AlprablogGB2" name="alprablogGB"><img src="http://i1202.photobucket.com/albums/bb372/alprablog/others/NiceAlpraGB1.png"/></a>
</div>
</ul>
<div id="AlprablogBT">
<!-- Start Shoutbox -->
<div id="AlprablogGB2" class="window">
<div id="AlpraGBclose"><input type="button" value="Close" class="close" />
</div></div>
<div id="alpraBTclose"></div></div>
<!-- End of Shoutbox light effect by Alprablog -->
<script type="text/javascript" src="http://www.geocities.ws/alprablog/user/js/jquery-latest.pack.js"></script>
<script type="text/javascript" src="http://www.geocities.ws/alprablog/user/js/alpraBTlight-effect.js"></script>
<style>a {color:#ffffff; text-decoration:none}
img { border: none; }
#alpraBTclose {
position:absolute;
left:0;
top:0;
z-index:9000;
background-color:#000;
display:none;
}
#AlprablogBT .window {
position:fixed;
left:0;
top:0;
width:335px;
height:460px;
display:none;
z-index:9999;
padding:20px;
}
#AlprablogBT #AlprablogGB2 {
background:url(http://i1202.photobucket.com/albums/bb372/alprablog/others/bgAlpraGB1.png) no-repeat 0 0 transparent;
width:250px;
height:445px;
padding:56px 0 20px 5px;
}
#AlpraGBclose {
padding:2px 0 0 0;
}
</style>
<ul><div style='display:scroll; position:fixed; top:10px; right:0px;'>
<a href="#AlprablogGB2" name="alprablogGB"><img src="http://i1202.photobucket.com/albums/bb372/alprablog/others/NiceAlpraGB1.png"/></a>
</div>
</ul>
<div id="AlprablogBT">
<!-- Start Shoutbox -->
<div id="AlprablogGB2" class="window">
<div id="AlpraGBclose"><input type="button" value="Close" class="close" />
</div></div>
<div id="alpraBTclose"></div></div>
<!-- End of Shoutbox light effect by Alprablog -->
5.Simpan.
Keterangan :
Ganti text yang berwarna merah dengan kode buku tamu Anda.
Ganti text yang berwarna biru dengan gambar yang Anda inginkan. Saya hanya menyediakan 2 versi.
 | ttp://i1202.photobucket.com/albums/bb372/alprablog/others/NiceAlpraGB1.png |
| ttp://i1202.photobucket.com/albums/bb372/alprablog/others/NiceAlpraGB2.png |
Ganti text yang berwarna hijau dengan gambar background yang tersedia. Silahkan pilih...
| http://i1202.photobucket.com/albums/bb372/alprablog/others/bgAlpraGB1.png | http://i1202.photobucket.com/albums/bb372/alprablog/others/bgAlpraGB2.png |
Semoga berhasil :D





2 komentar:
Wew keren...apa membuat blog jadi berat gak???
@derosteller : semua asesoris umumnya bikin berat, bila tidak ingin berat meletakannya pada sidebar paling akhir (yang terakhir di load).
Posting Komentar