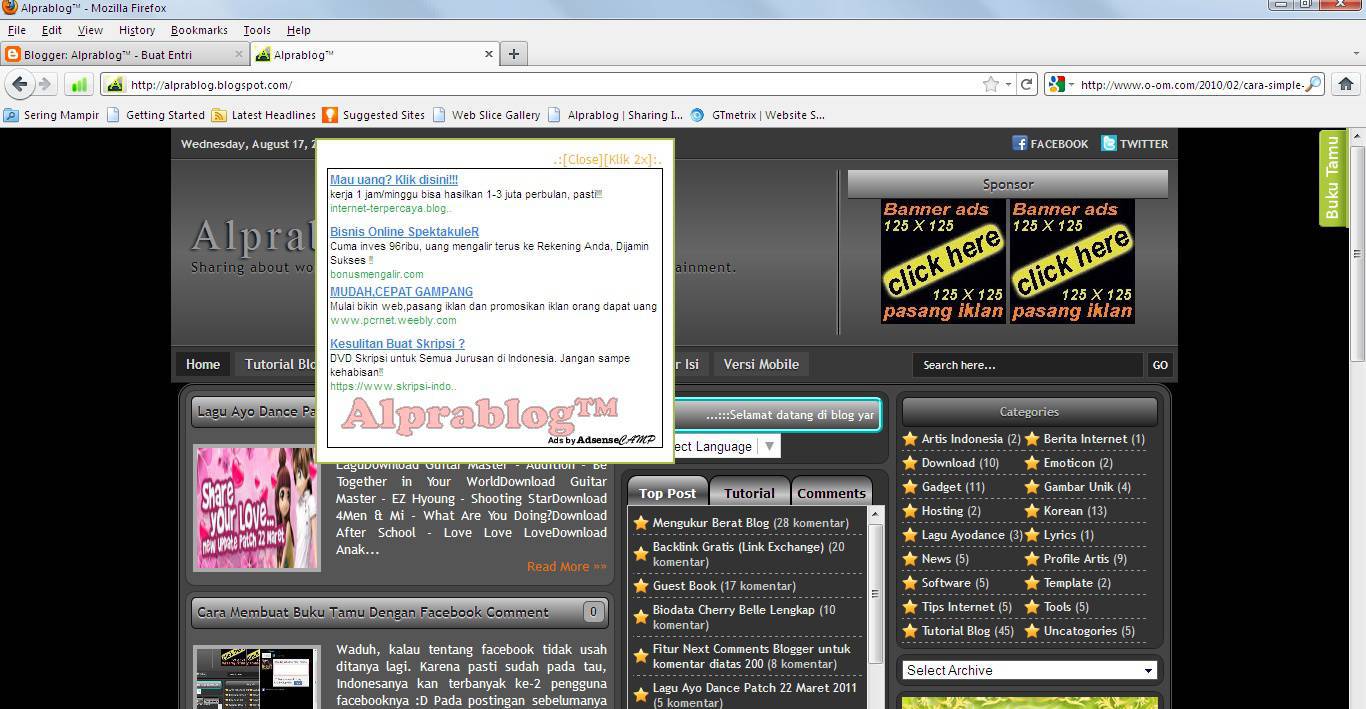
Selamat siang pengunjung setia Alprablog™, Sebenarnya postingan ini melanjutkan postingan sebelumnya yaitu, Membuat Iklan Melayang Versi 1. Hanya bedanya kalau tutorial sebelumnya jika ingin menyesuaikan letak paparannya harus mengganti kode scriptnya, sedangkan iklan melayang yang versi 2 ini hanya cukup mengganti sedikit kode CSS saja. Dan versi 2 ini menggunakan tombol close klik 2 kali :) Langsung saja menuuju TKP :D
1. Login Blogger.com
2. Masuk ke Rancangan ~> Elemen Laman.
3. Tambah Gagdet ~> HTML/Javascript.
4. Masukan kode berikut.
<style type="text/css">
#gb{
position:fixed;
}
* html #gb{position:relative;}
.gbcontent{
float:center;
border:2px solid #A5BD51;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript" src="http://www.geocities.ws/alprablog/user/js/iklan-melayang-versi-2.js"></script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.
</a>
</div>
<center>
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
#gb{
position:fixed;
top:10px;
right:100px;
z-index:+1000;}
* html #gb{position:relative;}
.gbcontent{
float:center;
border:2px solid #A5BD51;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript" src="http://www.geocities.ws/alprablog/user/js/iklan-melayang-versi-2.js"></script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.
</a>
</div>
<center>
<!-- Begin: http://adsensecamp.com/ -->
<script src="http://adsensecamp.com/show/?id=uwdpfRgknsM%3D&cid=7XbjAIDKIxw%3D&chan=%2FZC8wBSAk3o%3D&type=12&title=3D81EE&text=000000&background=FFFFFF&border=000000&url=2BA94F" type="text/javascript">
</script>
<!-- End: http://adsensecamp.com/ -->
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></div></div>
Keterangan : Ganti text yang berwarna biru sesuai posisi keinginan Anda, dan ganti kode berwarna merah dengan kode iklan Anda.
5. Simpan :)



2 komentar:
Owh jadi pada bagiannya CSS-nya ditambahin nilai lagi...makasih ya izin mencoba...
@Derosteller : ya, slmt mencoba :D
Posting Komentar