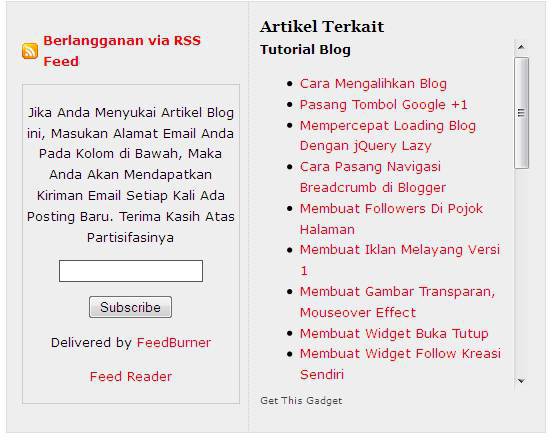
 .Buat yang belum tutorial ini seperti apa ? Silahkan lihat gambar berikut !
.Buat yang belum tutorial ini seperti apa ? Silahkan lihat gambar berikut !Langkah - langkahnya :
1. Login Blogger.com
2. Masuk ke Rancngan ~> Edit HTML.
3. Contreng Expand Template Widget.
4. Cari kode ]]></b:skin> . Gunakan F3 agar lebih mudah.
5. Paste kode berikut tepat di atasnya.
#related{background:#eee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiq6NIw3zAGLBwHUBAVBBTpsMR_wUxY1ThhHYUB9vYPcPWbjubVI9V2f3HF5POlZXwEWvVcvvqVEFxC43WJY2e5NplW_bAlrkscwU2NMhEkYZ6ON_9SjZcNNoJkdALdrkeZ8LvmRzqi36Y/) 45% 0 repeat-y;border:1px solid #ddd;color:#000;margin:0 0 10px;padding:15px}
#related .related-posts{font-weight:400;width:53%;float:right}
#related .related-posts p{margin:0}
#related .related-posts h3,#related .related-posts h2,#related .related-posts h1{font-size:12pt;letter-spacing:0;margin:0}
#related .related-posts ol{font-weight:400;margin:2px 0 0}
#related .subscribe{width:43%;float:left;color:#000}
#related .subscribe p.intro{font-weight:400}
#related .subscribe p.feed{margin-bottom:10px;font-weight:700;padding-left:21px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLuDZDh4ShfxX0JjVvv2uodIT_zKv47D4jbG05Jakl8wtxLqb0azzLgRPLR7rZbDVI1P3skWkb_PODa8rCw5OcvQOTk3iyLK6YAGFO1Z8zHqcM0K8kX2Jmkiq3rXw9KYpolWyUoOl2aGw/) 0 50% no-repeat;vertical-align:middle}
#related .subscribe form{margin:0;padding:0}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{display:inline-block}
#related .related-posts{font-weight:400;width:53%;float:right}
#related .related-posts p{margin:0}
#related .related-posts h3,#related .related-posts h2,#related .related-posts h1{font-size:12pt;letter-spacing:0;margin:0}
#related .related-posts ol{font-weight:400;margin:2px 0 0}
#related .subscribe{width:43%;float:left;color:#000}
#related .subscribe p.intro{font-weight:400}
#related .subscribe p.feed{margin-bottom:10px;font-weight:700;padding-left:21px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLuDZDh4ShfxX0JjVvv2uodIT_zKv47D4jbG05Jakl8wtxLqb0azzLgRPLR7rZbDVI1P3skWkb_PODa8rCw5OcvQOTk3iyLK6YAGFO1Z8zHqcM0K8kX2Jmkiq3rXw9KYpolWyUoOl2aGw/) 0 50% no-repeat;vertical-align:middle}
#related .subscribe form{margin:0;padding:0}
.clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden}
.clearfix{display:inline-block}
6. Cari kode <data:post.body/>.
7. Pastekan kode berikut tepat di bawahnya.
<b:if cond='data:blog.pageType == "item"'>
<div class='clearfix' id='related'>
<div class='subscribe'>
<p class='feed'>
<a href='http://alprablog.blogspot.com/feeds/posts/default'>Berlangganan via RSS Feed</a></p>
<p class='intro'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=alprablog', 'popupwindow', 'scrollbars=yes,width=200,height=170');return true' style='border: 1px solid rgb(204, 204, 204); padding: 3px; text-align: center;' target='popupwindow'><p>Jika Anda Menyukai Artikel Blog ini, Masukan Alamat Email Anda Pada Kolom di Bawah, Maka Anda Akan Mendapatkan Kiriman Email Setiap Kali Ada Posting Baru. Terima Kasih Atas Partisifasinya</p><p><input name='email' style='width: 140px;' type='text'/></p><input name='uri' type='hidden' value='lprablog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Subscribe'/><p>Delivered by <a href='http://feedburner.google.com/' target='_blank'>FeedBurner</a></p><p><a href='http://feeds.feedburner.com/alprablog'><img alt='Feed Reader' height='26' src='http://feeds.feedburner.com/~fc/alprablog?bg=99CCFF&fg=444444&anim=0' style='border:0' width='88'/></a></p></form> </p></div>
<div class='related-posts'><div class='recent-alpra'>
<div class='widget-content-bottom'>
<h3>Artikel Terkait</h3>
<div style='overflow:auto; width:100%;height:350px;'>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div></div></div>
<span><a href='http://alprablog.blogspot.com/2011/06/pasang-artikel-terkait-di-bawah.html' target='blank'><div style='color: rgb(68, 68, 68);'>
<span style='font-size:xx-small;'>Get This Gadget</span></div></a></span> </div>
</div>
</b:if>
<div class='clearfix' id='related'>
<div class='subscribe'>
<p class='feed'>
<a href='http://alprablog.blogspot.com/feeds/posts/default'>Berlangganan via RSS Feed</a></p>
<p class='intro'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=alprablog', 'popupwindow', 'scrollbars=yes,width=200,height=170');return true' style='border: 1px solid rgb(204, 204, 204); padding: 3px; text-align: center;' target='popupwindow'><p>Jika Anda Menyukai Artikel Blog ini, Masukan Alamat Email Anda Pada Kolom di Bawah, Maka Anda Akan Mendapatkan Kiriman Email Setiap Kali Ada Posting Baru. Terima Kasih Atas Partisifasinya</p><p><input name='email' style='width: 140px;' type='text'/></p><input name='uri' type='hidden' value='lprablog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Subscribe'/><p>Delivered by <a href='http://feedburner.google.com/' target='_blank'>FeedBurner</a></p><p><a href='http://feeds.feedburner.com/alprablog'><img alt='Feed Reader' height='26' src='http://feeds.feedburner.com/~fc/alprablog?bg=99CCFF&fg=444444&anim=0' style='border:0' width='88'/></a></p></form> </p></div>
<div class='related-posts'><div class='recent-alpra'>
<div class='widget-content-bottom'>
<h3>Artikel Terkait</h3>
<div style='overflow:auto; width:100%;height:350px;'>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div></div></div>
<span><a href='http://alprablog.blogspot.com/2011/06/pasang-artikel-terkait-di-bawah.html' target='blank'><div style='color: rgb(68, 68, 68);'>
<span style='font-size:xx-small;'>Get This Gadget</span></div></a></span> </div>
</div>
</b:if>
Keterangan : Ganti text yang berwarna merah dengan alamat blog Anda dan text yang berwarna biru dengan username feed burner Anda.
8. Silahkan klik pertinjau terlebih dahulu. Bila Anda sudah suka klik Simpan.



2 komentar:
:: support u & follow no 29....^_^
@vini vidi vucinic: Thanks for support me :) I'll support you too.
Posting Komentar